Justified Image Grid是wordpress一個針對圖片顯示的外掛,
支援多種平台如Facebook/Flickr/NextGEN等等。
想要了解更多的功能請參考:
Justified Image Grid – Premium WordPress Gallery 介紹
Justified Image Grid 說明網頁
由於Justified Image Grid功能實在是太多,大多數都配合short code 短代碼方式來呈現,隨然有提供Shortcode Editor但是這麼多參數值哪會記的住呢?
以下僅提供常用的功能與效果展示,供大家參考
Justified Image Grid
照片置中
last_row=center
單張:效果出不來
雙張
lightbox 效果
specialfx=captions specialfx_type=blur
隨機圖篇
隨機照片,並限定8張照片顯示
limit=8 ng_random_images=yes
文字在圖片左右側
文字在圖片右側
wrap_text=yes
那麼合理的佈局是什麼?印刷媒體中一種常見的文本對齊方式是“對齊”。單詞之間的空間,以及在較小程度上,字形或字母之間的空間,被拉伸或壓縮以對齊每行文本的左端和右端。使用對齊時,習慣上通過簡單地左對齊或右對齊來單獨處理段落的最後一行,具體取決於語言方向。空間被拉伸超過正常寬度的線稱為鬆線,而空間被壓縮的線稱為緊線。一些現代排版程序提供四種對齊選項:左對齊、右對齊、居中對齊和全對齊。這些變體指定最後一行是左對齊、右對齊、居中還是完全對齊。
文字在圖片左側
wrap_text=yes reading_direction=rtr
那麼合理的佈局是什麼?印刷媒體中一種常見的文本對齊方式是“對齊”。單詞之間的空間,以及在較小程度上,字形或字母之間的空間,被拉伸或壓縮以對齊每行文本的左端和右端。使用對齊時,習慣上通過簡單地左對齊或右對齊來單獨處理段落的最後一行,具體取決於語言方向。空間被拉伸超過正常寬度的線稱為鬆線,而空間被壓縮的線稱為緊線。一些現代排版程序提供四種對齊選項:左對齊、右對齊、居中對齊和全對齊。這些變體指定最後一行是左對齊、右對齊、居中還是完全對齊。
1:1 正方形
1:1 顯示
aspect_ratio=1
16:9
16:9 顯示
aspect_ratio=16:9
隨機化寬度
randomize_width=200
disable_cropping
使用它來避免裁剪或鎖定您選擇的縱橫比,有三個參數值可用。
這在不同佈景主題下,可能需要調整,有時會顯示比例不對,
可以調整這一個參數,注意比較下兩張圖有何不同之處
第一張顯示比例稍微大一些,但是點進去放大太圖正常
第二張為正常顯示比例的圖,沒有被調整過,點選放大也正常。
no :尊重行高,允許一些剪裁
disable_cropping=no
yes :鎖定縱橫比,並使用50像素最小行高
如過不想被裁剪請使用yes
disable_cropping=yes
yes :只有在行動裝置上鎖定縱橫比
disable_cropping=yes-mobile
縮圖指定大小
隨瀏覽器大小變化
高度:225 寬度:50
row_height=225 height_deviation=50
高度:225 寬度:100
row_height=225 height_deviation=100
預覽時關閉標題 caption=off
Load More
很多照片要呈現在頁面顯示時,可以利用的技巧
參考連結:Justified Image Grid Load more
Load All
load_more=once load_more_text=”Show All”
Load More 依據load_more_limit 點一次show 幾張
load_more=click load_more_limit=10 load_more_text=”Show More..”
不顯示剩餘數量 load_more_count_text=none
load_more=click load_more_limit=10 load_more_text=”Show More..” load_more_count_text=none
調整顯示剩餘數量文字 load_more_count_text=”還有”
load_more=click load_more_limit=10 load_more_text=”Show More..” load_more_count_text=”還有”
Load More 滑鼠移動時自動載入顯示
load_more=scroll
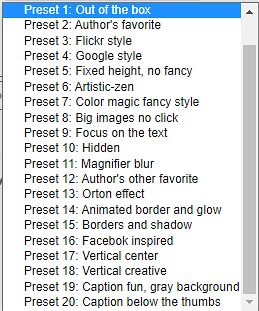
preset功能
多達20種的顯示效果,很多都沒看過,也未曾使用過,而有些效果看起來很類似。
preset=1 Out of the box
preset=2 Author’s favorite
preset=3 Flickr style
preset=4 Google style
preset=5 Fixed height, no fancy
preset=6 Artistic-zen
preset=7 Color magic fancy style
preset=8 Big images no click
preset=9 Focus on the text
preset=10 Hidden
preset=11 Magnifier blur
preset=12 Author’s other favorite
preset=13 Orton effect
preset=14 Animated border and glow
preset=15 Borders and shadow
preset=16 Facebok inspired
preset=17 Vertical center
preset =8 Vertical creative
preset=19 Caption fun, gray background
preset=20 Caption below the thumbs
延伸閱讀
The complete Documentation download 可以查詢相關參數
2022 SOLEDAD POST VIEW | 利用SQL語法查詢文章流量點閱率