
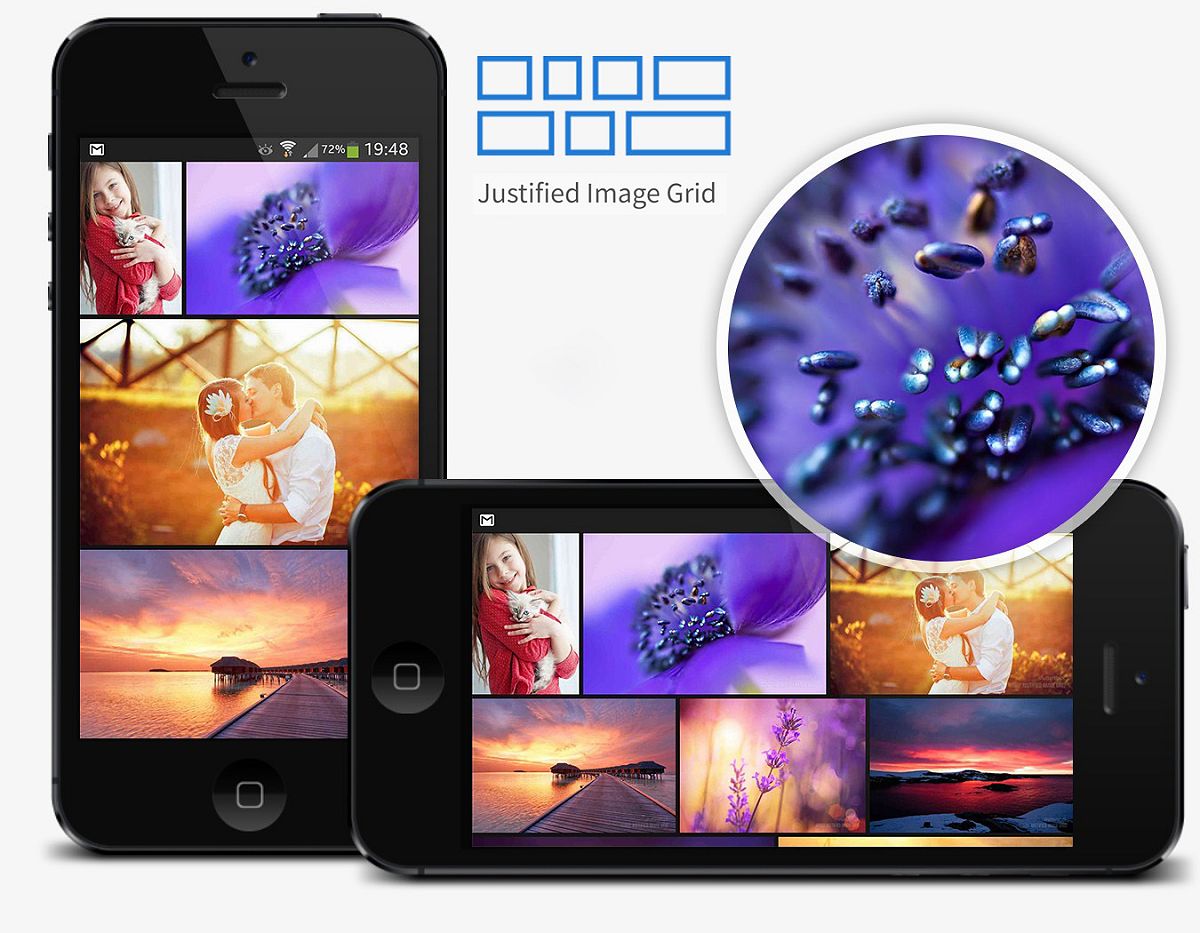
Justified Image Grid(JIG)對於NextGEN Gallery提供了Custom links。
最近剛好要實作這一個功能,順手紀錄一下過程。
改天若有用到可以參考相關內容
新增外掛
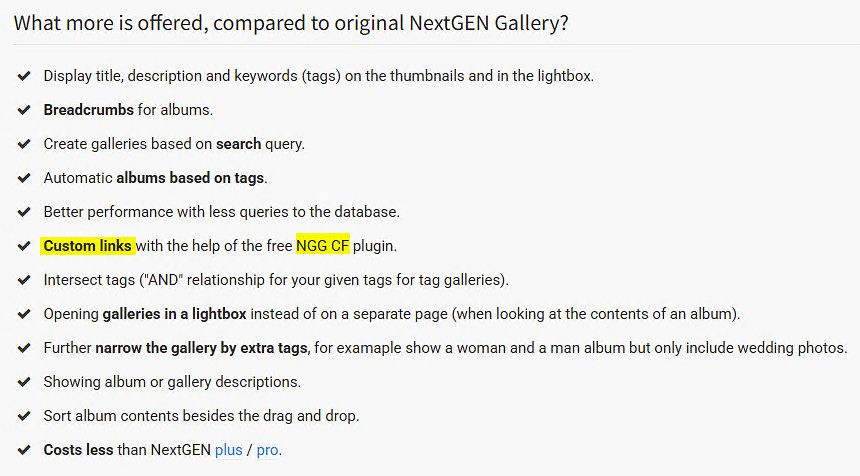
NGG為Free的外掛,提供NextGEN Gallery和圖像添加自訂欄位的功能。
因為我們可以利用這一個外掛提供點選照片後,開啟連結到指定的網頁。
- 前往 WordPress 控制台的「外掛」>「安裝外掛」。
- 搜尋「NextGEN Custom Fields」,安裝並啟用該外掛。

設定NGG
啟用外掛後,前往「NGG Custom Fields」設定頁面。

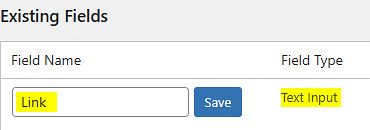
新增一個名為 link 的欄位,適用於「image」和「Gallery」
設定好欄位之後,可以選擇在那些Gallery出現這一個欄位。

JIG設定
新增好欄位之後,必須在 JIG 中設定自訂連結欄位,
這樣進入NextGEN的相簿之後才可以看到對應的欄位。

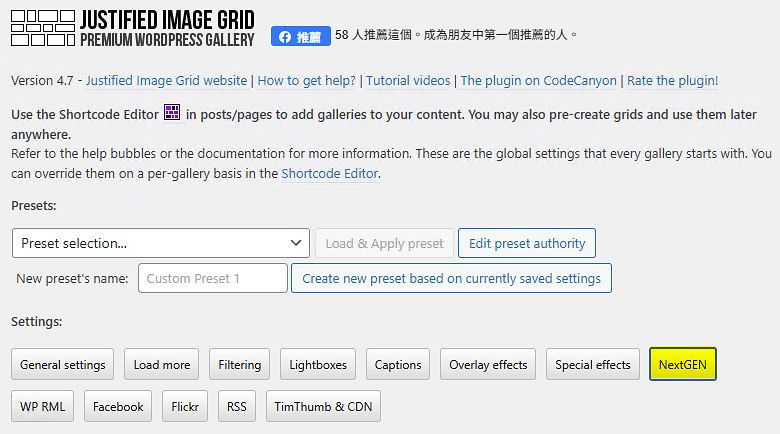
- 前往「設定」>「JIG」>「NextGEN」標籤頁。
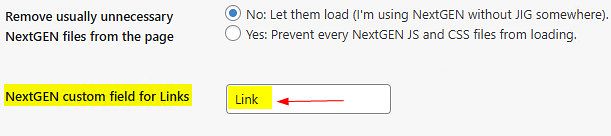
NextGEN custom field for Links設定在NGG Custom Fields中的欄位名稱


圖片自訂連結
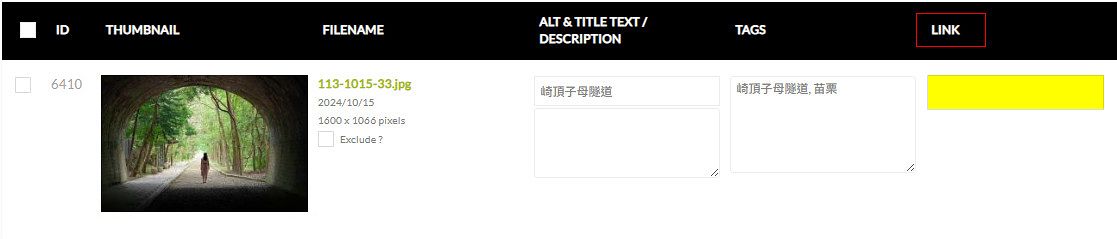
接著前往 NextGEN Gallery,編輯想要的畫廊或圖片。
在圖片後方的 link 欄位中輸入希望的自訂連結 URL。
回到文章,點選圖片就能開啟自訂連結URL。

開啟新分頁
提醒一下預設點選會由原分頁開啟連結,這個跟期待值有些不同。
比較希望的方式是點選照片後由新分頁開啟連結。
如何設定點擊圖片後在新分頁開啟自訂連結呢?
在 JIG 設定中指定連結開啟方式:
請按照以下步驟進行:
前往 WordPress 控制台,導航至「設定」>「JIG」。

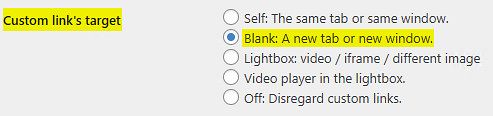
在「一般設定」標籤頁中,找到「Custom link’s target」改為Blank。


延伸閱讀
1,204 Views