上一篇我們了解到頁面的新增/刪除/修改,但對於Dokuwiki網頁結構應該還搞不太清楚。
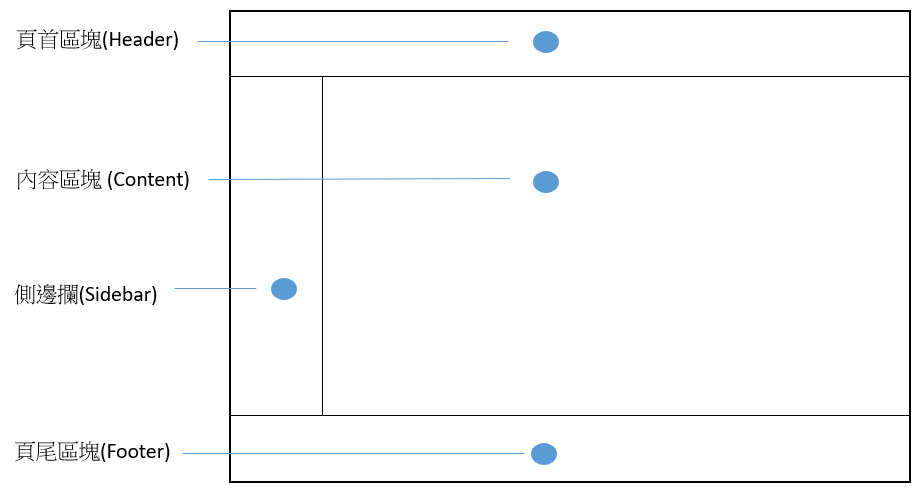
一般網頁的通區分為四大區塊:有頁首區塊、內容區塊、側邊攔、頁尾區塊,
而Dokuwiki網頁結構也是由這四大區塊去組合起來。
頁首區塊:位於在網頁的最上方,通常有網站名子、網站描述、搜尋、主選單等等的資訊。
內容區塊:會把網站的內容、文字、照片、影片、連結等等的,呈現在這個區塊中。
側邊攔:位於網站的兩側
頁尾區塊:位於網頁最下方,通常會放置聯絡資訊、版權宣告等內容。
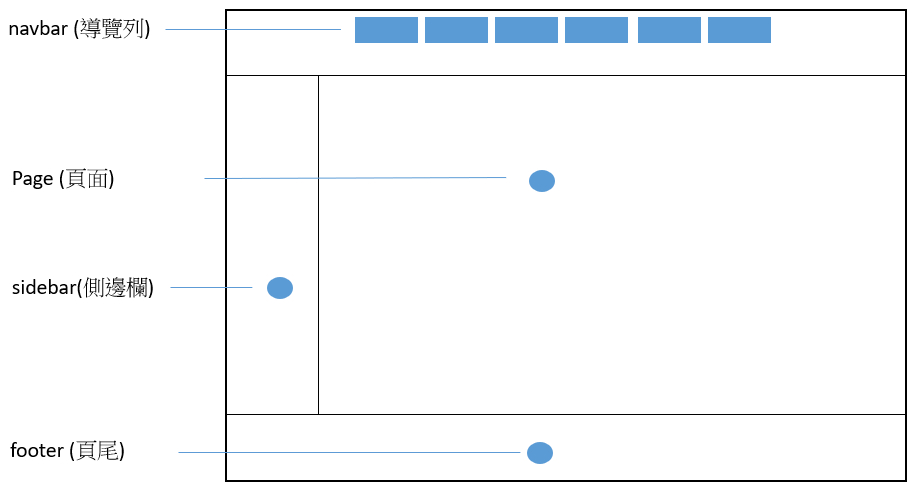
Dokuwiki網頁結構
Dokuwiki網頁結構中,不同的區塊會有對應不同的檔案名稱,除了內容區塊(頁面)可以自行定義之外。
其餘的都有各自對應的檔案名稱,而整體的網站相關設定都會在系統設定中去定義。
檔案名稱:導覽列navbar、側邊攔 Sidebar、頁尾footer
系統設定
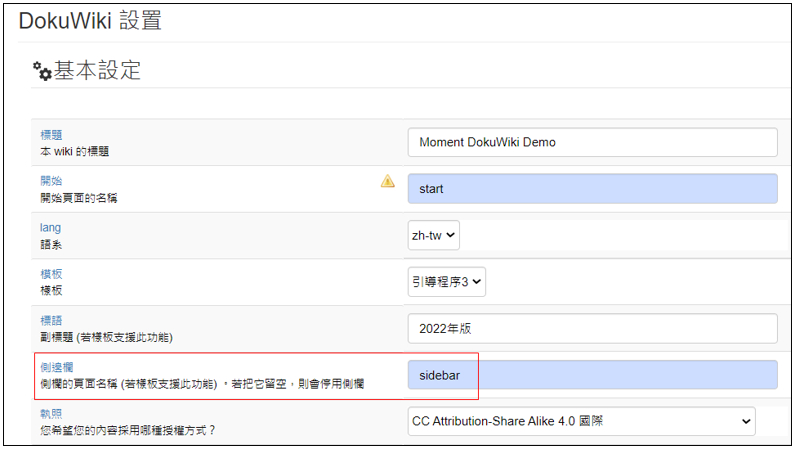
基本設定
基本設定可以去定義網站的標題、起始頁面的名稱、樣板。
與網頁結構比較相關的是定義側邊欄的名稱。
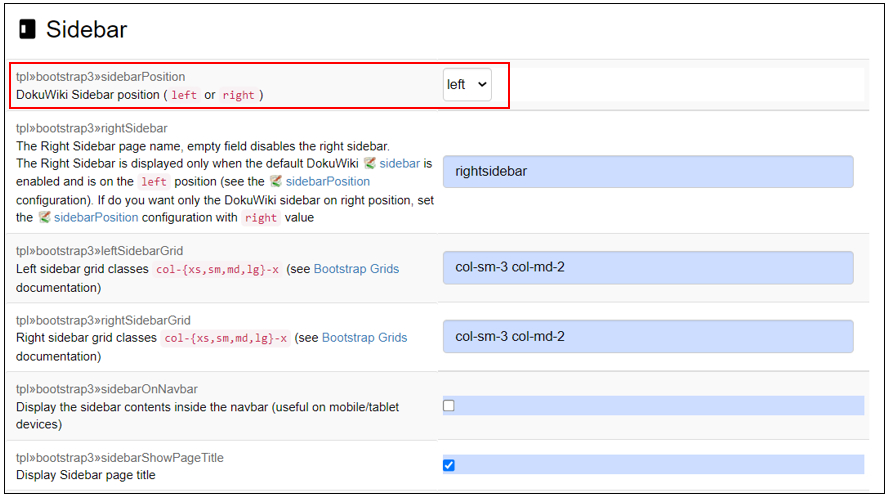
Sidebar設定
Sidebar部分可以設定為左邊或右邊,這就看個人的喜好了。
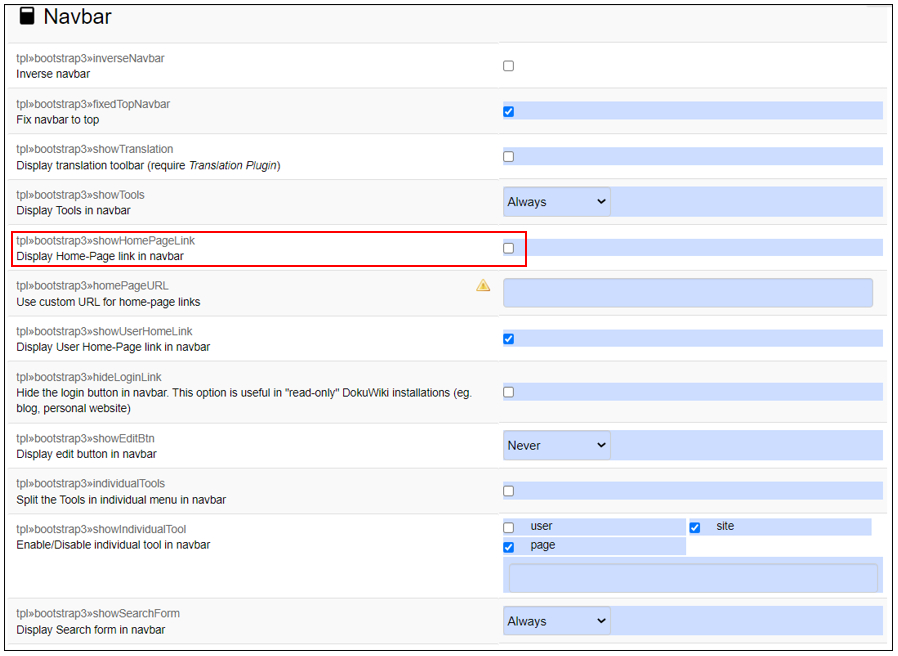
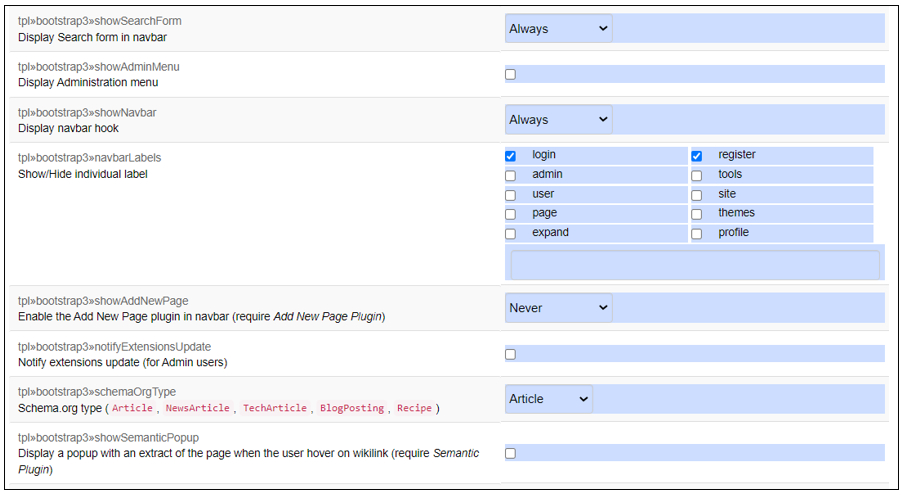
Navbar設定
導覽列navbar中啟用Home顯示,至於效果如何可以到Moment Dokuwiki Demo網站中去看看。
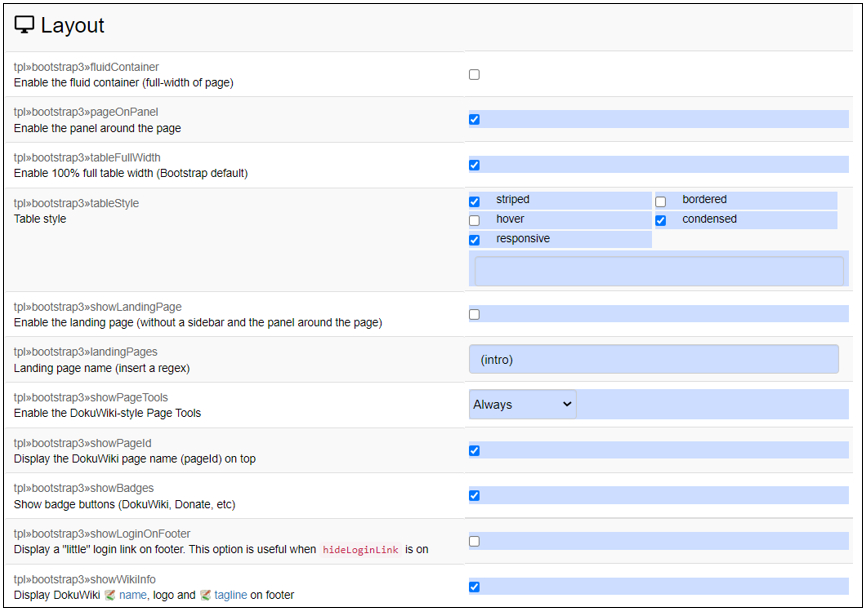
Layout設定
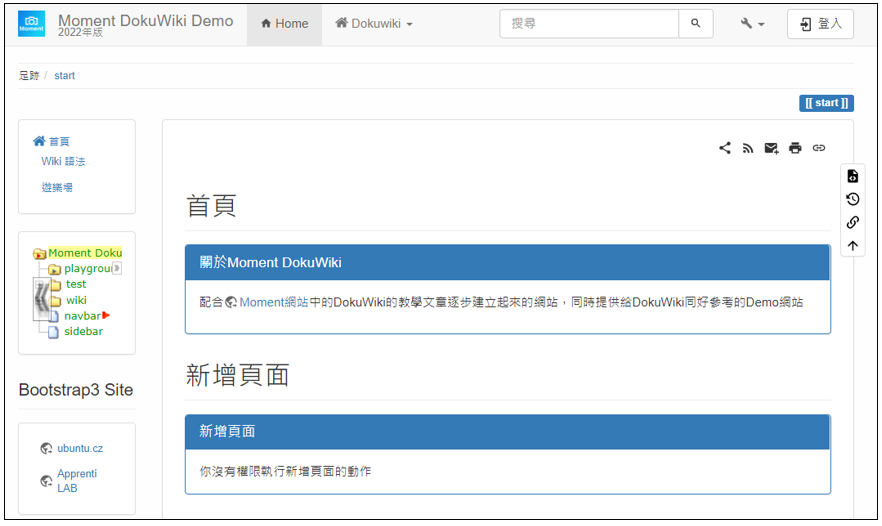
效果
新增sidebar頁面與navbar頁面之後,Moment Dokuwiki Demo網站中目前呈現的畫面。
{{indexmenu>..#1|js navbar nocookie}}
===== Bootstrap3 Site =====
* [[https://wiki.ubuntu.cz/|ubuntu.cz]]
* [[https://wiki.apprentilab.cnam.fr/doku.php|Apprenti LAB]]
===== 瀏覽人數 =====
This page has been accessed for:
* Today: {{counter|today}}
* Yesterday: {{counter|yesterday}}
* Until now: {{counter|total}}
~~NOCACHE~~
* {{fa>sun-o}} [[wiki:syntax|Dokuwiki 語法]]
* {{fa>sun-o}} [[playground:playground|語法練習區]]
~~NOCACHE~~
其他設定
Logo位置:
http://your-dokuwiki/lib/tpl/bootstrap3/images/logo.png
favicon位置(瀏覽器LOGO):
http://your-dokuwiki/lib/tpl/bootstrap3/images/favicon.ico
(常見的尺寸有16*16,32*32和48*48)
延伸閱讀